We’re kicking off a new series here at Beanbag Inc., makers of the popular enterprise collaborative software review tool Review Board.
Beanbag’s Best Bad Bugs highlights the consequences of missing bugs and vulnerabilities before code goes into production.
Before diving into the inaugural list, we want to clarify a few things:
- Nobody is perfect! We make code review software and even we don’t catch every bug before we go live — it happens! The truth is that with today’s complex deployment models, massive growth in apps and code and ever-growing number of dependencies, it’s nigh impossible to foresee everything prior to shipping. In our view, this makes rigorous, yet efficient, code review more important than ever.
- The point here is to raise awareness to the need for peer code review by pointing out — with a little levity — where, as an industry, we missed some opportunities.
- We’ve assigned each Bad Bug a severity rating from 1 (annoying but not damaging) to 5 (very dangerous). This is just our opinion.
Without further ado, let’s get to February’s list!
10. No Visual Studio for YOU!
When you depend on an app and it goes down, life really sucks. That’s what happened to users of Visual Studio Online in February when the site went dark for 5 hours.
The culprit: According to Microsoft:
A SQL stored procedure that was being called was allocating too much memory in one of the critical backend SQL databases. After an extended period of time, this caused the SQL databases to fall into an unresponsive state and resulted in customers being unable to access their VSTS accounts.
Our rating: 
Rationale: So, affected teams basically experienced a productivity drain similar to that of every company in a major college basketball town during March Madness. Bummer? Yes. Catastrophe? Not even close. As the article points out, the bigger issue might be how this outage reflects on Microsoft’s overall cloud image.
9. It’s getting hot in here!
A few unlucky customers of the British Gas Hive home automation device and app found it just a tad toasty, to put it with English understatement. Yeah — their thermostat got pegged at 32°C — for us Yanks, that’s just shy of 90°F.
The culprit: According to British Gas:
We are aware of a temporary glitch affecting a very small number of customers, where a certain sequence of commands in the Hive iOS app can cause the thermostat temperature to rise to 32°C.
Weird, but OK.
Our rating: 
Rationale: Buyers of Smart Home gizmos right now epitomize early adopters — so they’re likely to be totally cool (ahem) with a bug or two in exchange for the “first on the block” factor. Not to worry British Gas, but don’t make it a habit unless your true aim is to short the entire textile sector.
8. Nest takes home temps to the other extreme.
So many musical references come to mind with these polar opposite smart home foibles — we’ve got Alphabet’s Nest whose battery could lose life, leaving affected customers shivering.
The culprit: The NY Times reports:
“Matt Rogers, the co-founder and vice president for engineering at Nest, blamed a software update from December. “We had a bug that was introduced in the software update that didn’t show up for about two weeks,” Mr. Rogers said apologetically. In January, devices went offline, and “that’s when things started to heat up.”
Our rating: 

Rationale: I know what you’re thinking — whoa — hold on, 1 bug for Hive and 2 for Nest for essentially identical issues? Double standard!
Let me explain.
Alphabet / Nest should be held to a higher standard, in part because they are Google and also because Nest goes beyond temperature to include control of things like smoke alarms and home security, where the stakes are much higher.
To their credit, all reports indicate they busted their tails to make things right for affected customers, but they aren’t likely to achieve their expected share of this growing market if these sorts of mishaps continue.
7. One ringy dingy.
Keeping with our IoT and smart homes theme, Ring (clever name btw) shocked users with a major vulnerability that gave would-be hackers the customers’ Wi-Fi password at the push of a button.
Now, I do think the tech press loves to make hay out of all such stories. In order to actually get the Wi-Fi password, you have to remove the doorbell from the house and press the orange button on the back — not something most hackers would have known to do, even if they could identify a Ring doorbell from the street.
The culprit: Just bad design. The company fixed the issue and all’s right with the world.
Our rating: 

Rationale: Identify theft is really scary and once a hacker has access to your Wi-Fi network, they can potentially access all the info they need to destroy your credit, or worse. So, while the chances are small that a hacker would know that you have a Ring doorbell and that by detaching it they could get your Wi-Fi password, the potential impact is significant.
6. I’m going to need you to go ahead and stay in the office, mmm’k? That would be great.
Commuters tend to not be the happiest of campers to begin with. Daily they face clogged roads, other drivers looking at their phones instead of the light that just turned green, trains that sometimes run on time, but often don’t and countless other indignities.
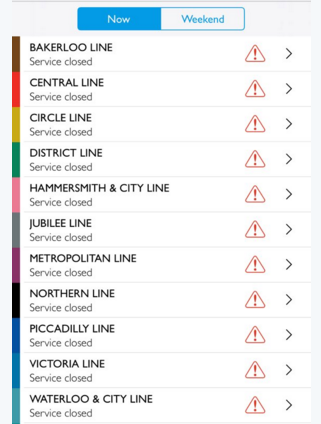
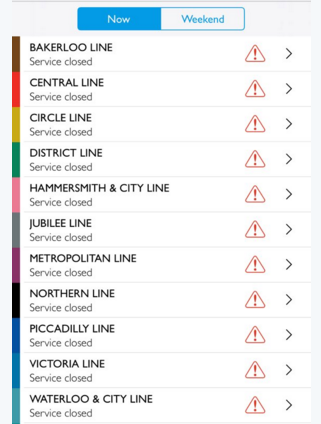
Enter Bug #6 in our list. According to the English tech site The Inquirer, several travel apps that London commuters use to track the status of Tube lines indicated that every single line was closed at the height of rush hour.
Take a look.

The culprit: All Transport for London had to say was that “a bug” caused the faulty information. The way their system works, all the different tube status apps pull info from a central feed and it was here that the bug manifested itself.
Our rating: 

Rationale: Toyed with giving it a 1 but, just because commuting sucks so much to begin with, felt this particular snafu deserved a 2.
Editor’s Note: This blog was drafted a few weeks ago — our hearts go out to Belgium. Clearly with security on everyone’s minds, one can see how a bug such as this could produce significant unwarranted anxiety.
5. Airlines. ‘Nuf said.
Delta was the latest airline to experience an operations disruption due to software failure. In Delta’s case, a ground operations app that stopped working delayed boarding for about 25 flights.
The culprit: Airlines don’t tell you anything about your flight status or what caused their software to go down. They didn’t comment on the cause of this outage, but assured us they’ve got it under control and it won’t happen again. OK.
Our rating: 

Rationale: Sure, it was only a handful of flights and all this outage did was delay boarding, but airlines have racked up so much ill will with customers that they really have to prove that they care, again IMHO. So that’s why 2 bugs.
4. Creative Cloud Party Crasher.
Let’s shift from IoT to cloud-based productivity apps. As a marketer, this one is near and dear to me. Earlier this month, Adobe faced the wrath of not just marketers, but MacBook-using marketers that use their Creative Cloud, which up and decided to delete the contents of the first folder to show up alphabetically in a user’s root directory.
The mess up hit users of the popular backup tool Backblaze particularly hard. In addition to deleting folders, it also froze users’ back-up capability. Jeesh!
The culprit: A bad update — specifically 3.5.0.206 — contained a “rogue script” that carried out the carnage. Rogue script? One wants more details…
Our rating: 


Rationale: Deleting marketers’ folders is going to take a while for Adobe to recover from, IMO. Sure, it’s not as severe as identity theft, but if I lost an entire folder of work, and also the ability to back things up, I’d be really mad. And with software makers pestering customers to upgrade the way they do – and for good reason, since many upgrades are designed to protect customers from new vulnerabilities – it’s really incumbent on vendors to make sure their updates are safe.
3. Would you like privacy with your app? Oh, sorry, looks like we’re all out of privacy.
Here’s a mind-blower — Baidu, the giant Chinese app-maker, has been scarfing up users’ personal information left and right for “commercial” use, saying that they “only provide what data is lawfully requested by duly constituted law enforcement agencies.” Riiiight.
It’s highly doubtful that even a faithfully implemented peer code review process would stop this behavior.
The culprit: According to Reuters:
The researchers at Canada-based Citizen Lab said they found the problems in an Android software development kit developed by Baidu. These affected Baidu’s mobile browser and apps developed by Baidu and other firms using the same kit. Baidu’s Windows browser was also affected, they said.
Our rating: 



Rationale: Not all countries value customer privacy and freedom the same, but the world’s getting smaller by the day, and these sorts of problems aren’t isolated to just a handful of countries anymore.
2. Wait a sec — I didn’t turn on remote control!
If you were using the NissanConnect EV app with your Leaf, yea, you kinda did. Researchers figured out that they could use the app to hack into a Leaf’s APIs and, with an anonymous GET request, access all kinds of information from the car’s systems, like trips, location and more.
When reading about this app (Nissan has since disabled it) and the nonchalant way it handed over the information about the car to anyone, the details of what the hacker can access fade to the background. Sure, in this case, the hacker can’t access the car’s operational systems. But one certainly hopes this serves as a big old wake up call to all automakers rushing to tap the power of the Internet, software and APIs to deliver cool new features.
The culprit: This one really looks and smells like carelessness. One would think that even the most casual internal peer review on this app and API functionality would have surfaced this issue.
Our rating: 



Rationale: Nissan is kind of taking one for the automotive team here. The prospect of a hacker accessing automobiles is pretty scary and needs to be prevented by higher coding and review standards.
1. Give me your money, and your identity!
This isn’t a new exploit, but the IRS data breach just keeps getting worse. In February, it was reported that the total number of impacted citizens could be 700,000! Talk about adding insult to injury.
The culprit: As was widely reported in May when the vulnerability and data loss first came to light, the issue was with the Get Transcript feature of the IRS web site, which revealed EVERYTHING to the hackers — income, address, SSN, you name it. Hackers were able to get past the Knowledge-Based Authentication (KBA) — you know those security questions like what street did you grow up on — by using information they stole from other sources. Once in, they literally had access to people’s entire tax returns.
In a sadly ironic new twist, the IRS distributed PINs to all the breach victims, but if you forgot your PIN, the IRS left the same KBA system to fence off your data. At least one victim found that her PIN had been compromised, no doubt by hackers with access to the security question answers that allowed her records to be breached in the first place. Just wow!
Our rating: 




Rationale: If it can get worse than this, I really don’t want to imagine what that looks like — 5 out of 5.
The bottom line…
With all of these bugs, crashes and hacks, implementing the right tools and processes now can save you money and/or your reputation later. You won’t always catch everything, and code review does take additional time up-front, but the savings in the long-run is totally worth it.
We hope you enjoyed this inaugural Beanbag’s Best Bad Bugs. If you’ve got ideas for future lists, send them our way to bestbadbugs@beanbaginc.com or drop them in a comment.
Read More