These are exciting times, right? While everyone is preparing for the coronavirus, we’ve been preparing for Review Board 4.0 beta 1.

And the coronavirus.

The shelves are getting pretty empty in my local grocery store, but I’ve kept my sanity.
Preparing for Review Board 4.0 Beta 1
We have an internal target date for 4.0 beta 1, which is coming up very soon, but we’re not prepared to release that just yet. Still a couple factors that might need to delay a week.
This beta will feature:
- Posting and reviewing multi-commit review requests
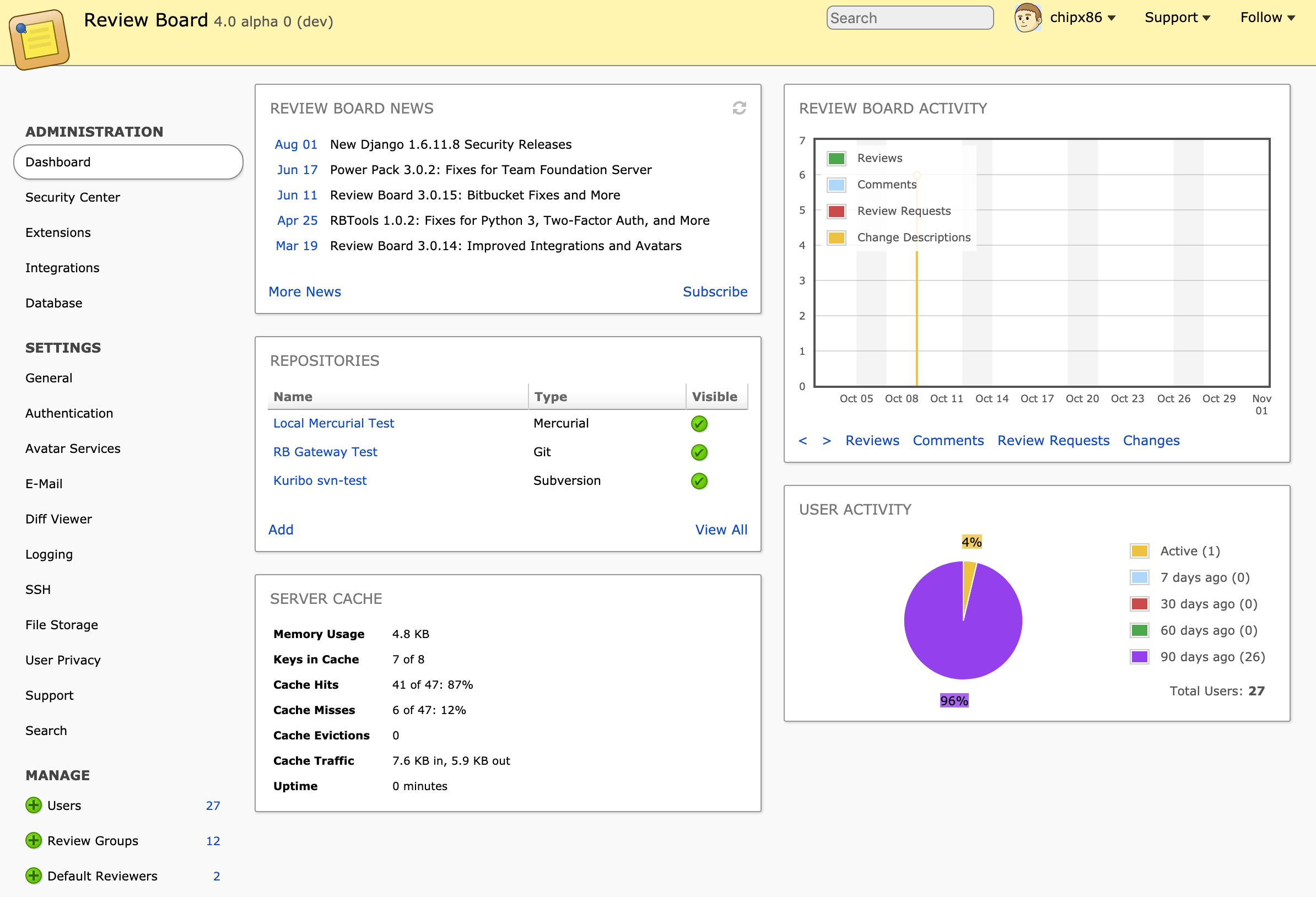
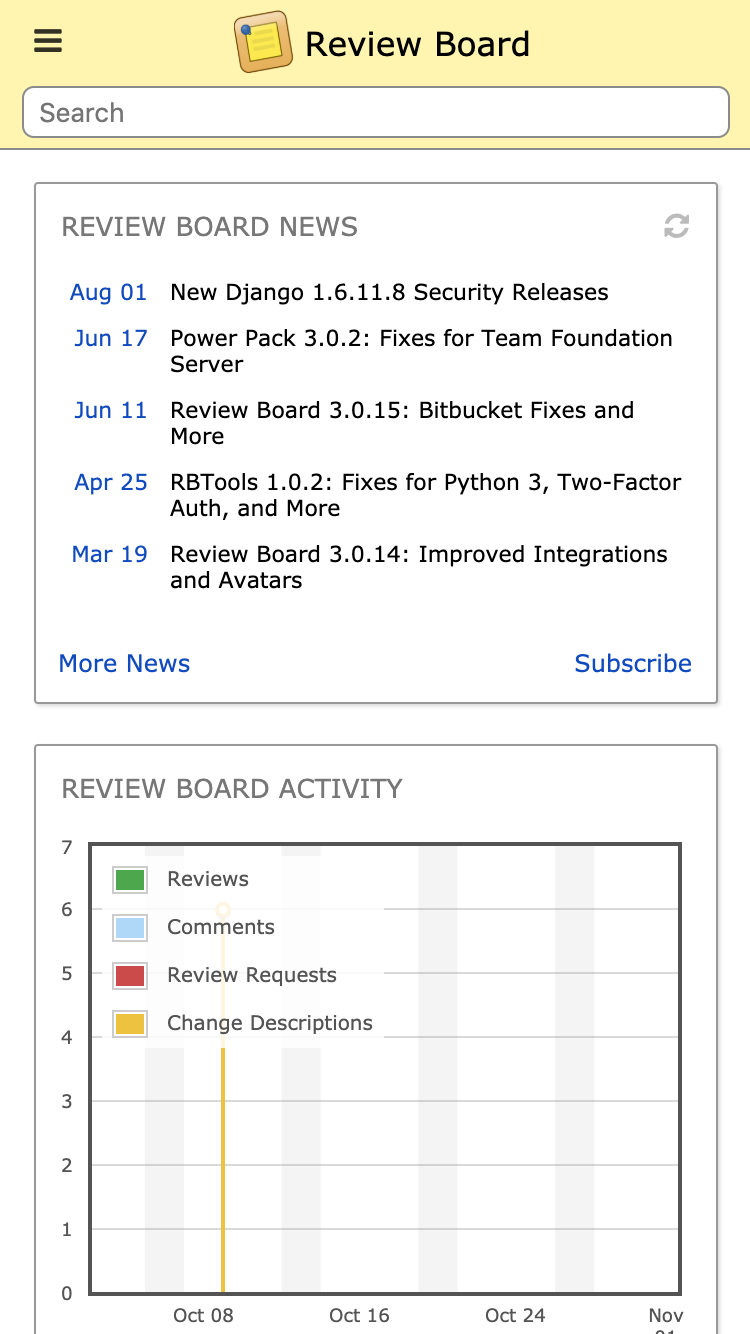
- A brand new, streamlined, mobile-friendly administration UI
- A full move to Django 1.11, with preliminary Python 3 support (which will affect extensions, so get ready)
- Read-only mode, letting you prepare for an upgrade without shutting the whole server down
- A new “Overview” mode in the Dashboard showing all incoming and outgoing review requests
- A new integration for Jenkins CI
- Live thumbnails for video file attachments
- Beginnings of accessibility improvements, improving keyboard input, color contrast, and screen reader integration
- New JavaScript and CSS components usable by third-party extensions
- An overhaul of the diff parsers, setting things up for some major future improvements to diffing capabilities (including our in-development new DiffX proposal)
- Removal of a lot of deprecated internal APIs (again, this may affect extensions)
We’re working on the final bits of the administration UI, and expect to be done by end of next week. Everything is in place, with the exception of the Integrations, Extensions, and Security Center pages. But that’s it!
We’ve also been finishing up the work to make our third-party integrations (Travis-CI, Asana, Jenkins, etc.), Review Bot, and Power Pack all compatible with Review Board 4.0, Django 1.11, and Python 3. These are the last big blockers before release.
After all that is done, beta 1 will be a go!
(Assuming none of us get the coronavirus.)
If you are building custom extensions, please get ready to test this beta. Let us know if you plan to test so we can coordinate with you and give you a heads up on what may change.
RBTools 2.0 Beta
RBTools 2.0 features full support for multi-commit review requests. We’ve had the bulk of this work done for a while, but have been really thoroughly testing it in preparation for a beta, which will go out alongside Review Board 4.0 beta 1.
This week, we’ve finished up the work to apply patches from a multi-commit review request (giving the ability to apply all commits sequentially or squash into a single commit), and to fully land changes.
We’re wrapping this up soon. If you test Review Board 4.0 beta 1, you’ll need RBTools 2.0 beta 1.
What else, what else..
Accessibility Improvements
We’re continuing to work toward improving our accessibility story in Review Board. While we’re nowhere close to where we want to be yet, we’ve amended our policies around new UI components to ensure that keyboard usage and ARIA roles are a first-class citizen in any designs.
If you make use of any assistive technologies, such as screen readers, we’d love to talk to you and get your feedback on a few things!
Video Thumbnails
Review Board 4.0 will be making it easier to glance over file attachments for video files. Just like file attachment thumbnails for images and text files give you a preview of the contents, they’ll soon give you a preview of the video as well.
Hovering the mouse over these thumbnails will cause the video to play (muted) until you move the mouse away. Hovering over them again causes the video to resume from where it left off.
This is great if someone’s using video files to demonstrate their feature. We’re hoping to make this the start of some useful UI around videos.
New UI Components
This past week saw the development of several new accessible CSS/JavaScript components, which can be used by extensions:
New Button Classes
![]()
We’ve historically had a few different ways to show buttons. Any <input type="button" />, <input type="submit" />, or anything with the .btn CSS class would have a consistent appearance, and could be modified by a set of additional CSS classes.
This has been revised to include <button> (which we oddly did not have before) and anything using the .rb-c-button CSS class (the successor to .btn, which is now deprecated).
Button Groups
![]()
A button group (.rb-c-button-group in LessCSS) is a collection of buttons, packed together either horizontally or vertically, providing an almost toolbar appearance.
Pop-up Menus

The new RB.MenuView (JavaScript) and .rb-c-menu (LessCSS) component manages a pop-up menu that can be shown or hidden as needed. It supports full keyboard navigation and ARIA attributes for accessibility.
We’re working on moving to this in every place that involves a pop-up menu, including review request actions (like “Update” and “Close”) and the Account, Support, and Follow menus in the upper-right of pages.
Menu Buttons

RB.MenuButtonView (JavaScript) and .rb-c-menu-button (LessCSS) implements a type of button that displays a pop-up menu when clicked.
There are two main ways this can be used:
- As a single button that will show some text and a drop-down indicator, used just to display the menu.
- As a group of action buttons, all packed together (but visually separated), containing a final button that displays the drop-down menu.
The later is great when you want to offer a common action, but make alternative actions easily available.
Like the new pop-up menus, these provide full keyboard navigation and ARIA attributes for accessibility, and are a great building block for extensions to use.
We hope to provide full documentation at a later time on the standard library of UI components we’re building.
New KGB Release Coming
KGB is our Python module for unit tests, which provides the ability to spy on any function and track the calls and results, or override the behavior. It’s incredibly powerful, and we make heavy of use of it in Review Board and all our other projects.
We’ve just fixed up KGB to work with Python 3.8, so we’re preparing for a release pretty soon.
If you’re a Python developer, check out KGB. Tell your friends. Give us some feature requests. Honestly, it’s pretty complete these days, but we need more reasons to bump the version number.
Alright, that’s enough for this ChangeLog.
Coming Up
We may skip next week’s ChangeLog to focus on finishing beta 1, unless we have anything really interesting to report.
If you want to know more, have any questions, or are curious about anything else, please reach out on our community forum.
We’re also on Reddit (/r/reviewboard), Twitter, Facebook, and YouTube if you want other ways to keep up with Review Board and Beanbag.