Welcome back to ChangeLog, where we dive into the latest developments around Review Board, Power Pack, and other Beanbag products.
Today we’re going to cover a major feature coming to Power Pack, plus some work that’s in progress for Review Board 6.
Office Document Review in Power Pack
Power Pack has long offered support for reviewing and diffing PDF documents. This has been used by companies to review documentation, contracts, schematics, industrial designs, and more.
Soon, you’ll be able to review a few more file types:
- Microsoft Office documents (Word, Excel, PowerPoint)
- OpenOffice/LibreOffice documents (Writer, Calc, Impress)

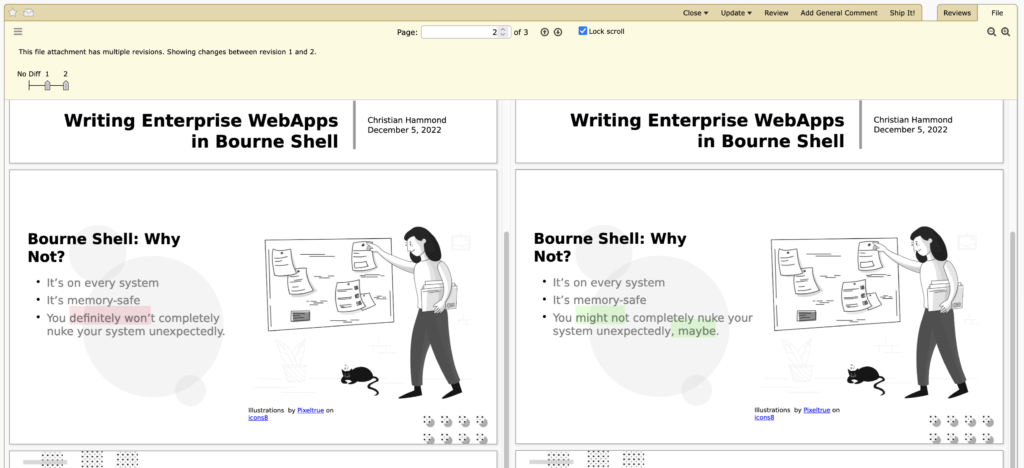
It also supports diffing! You’ll be able to view the differences in new revisions of Word documents, spreadsheets, and presentations.

This will require setting up a small microservice, which we’ll provide via Docker.
When uploading a supported document to Review Board, Power Pack will send it along to the microservice to convert to PDF for render. This supports not just showing the document, but diffing multiple revisions of the document as well.
Both the original document and the PDF can also be downloaded to the local machine.
We’re expecting this will be released in Power Pack 6 by early/mid-2023.
The Unified Draft Banner
Over the years, we’ve come up with all sorts of ideas for improving the review experience in Review Board, and in Review Board 6, we’re kicking some of our plans into action, starting with the Unified Draft Banner.
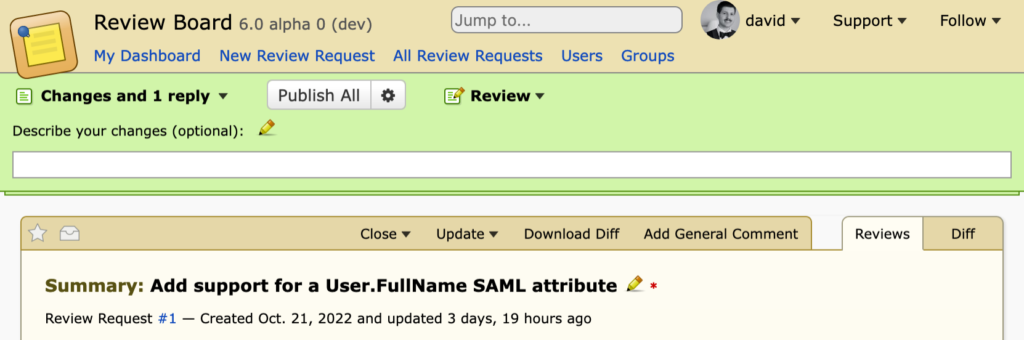
This replaces the current, basic draft banners shown on review requests and reviews with a new one that:
- Helps you see what all you have pending to publish (review requests, reviews, replies).
- Let’s you publish them either all at once (with one combined e-mail) or individually, as before.
- Shows additional information on what you’re reviewing, like the list of files in the diff viewer.
- Can be further augmented by extensions.
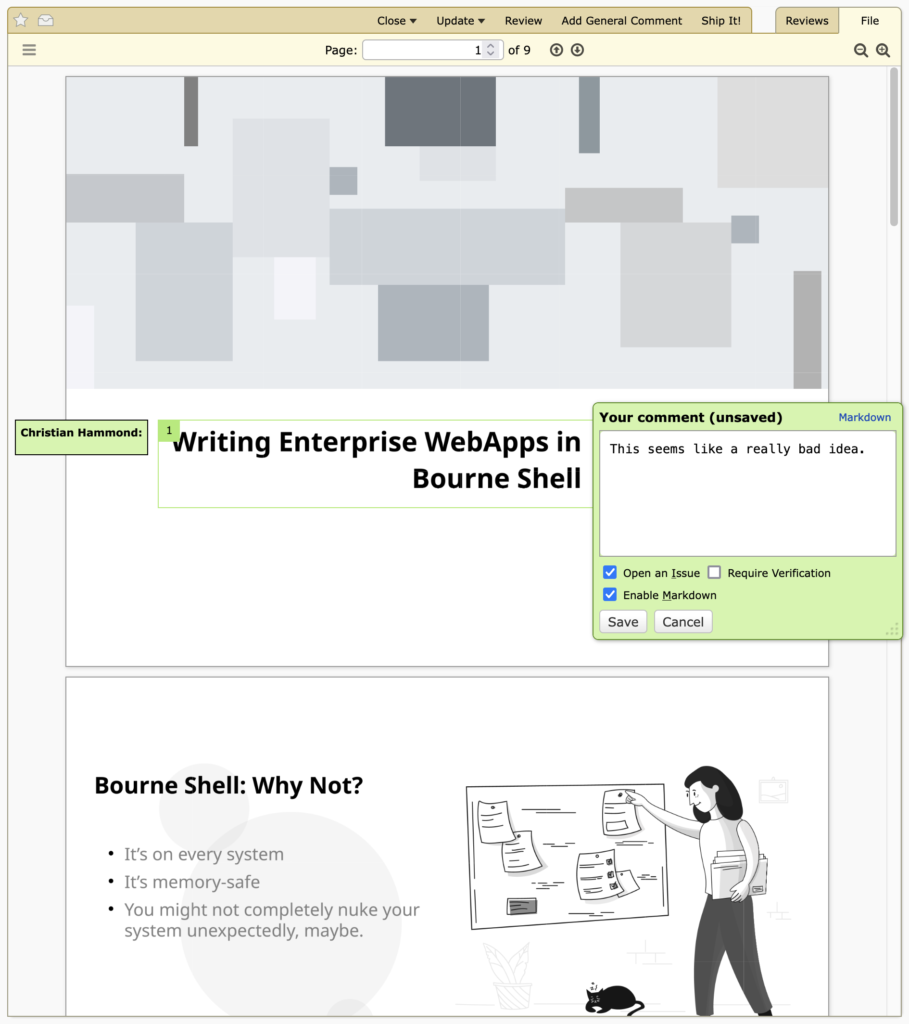
When creating a new review request, the banner will look pretty similar to today:

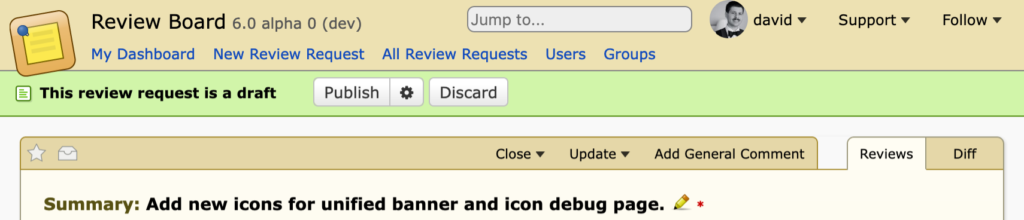
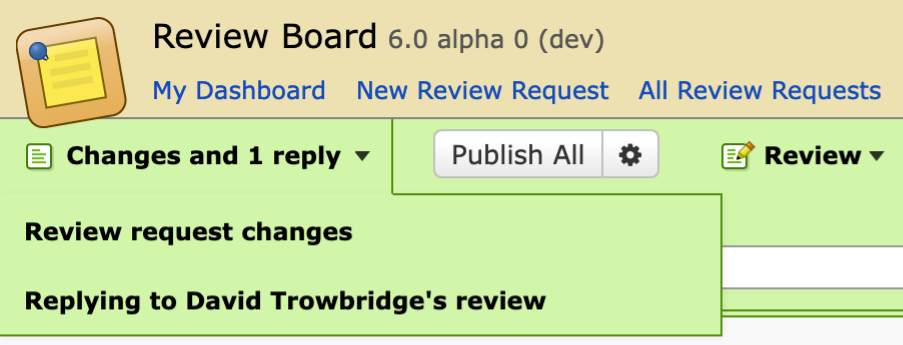
When you have multiple things in flight (such as review request updates and replies to reviews), you can publish them in one go:

Or you can switch to a specific draft to publish:

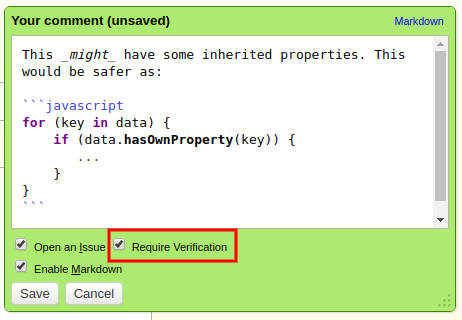
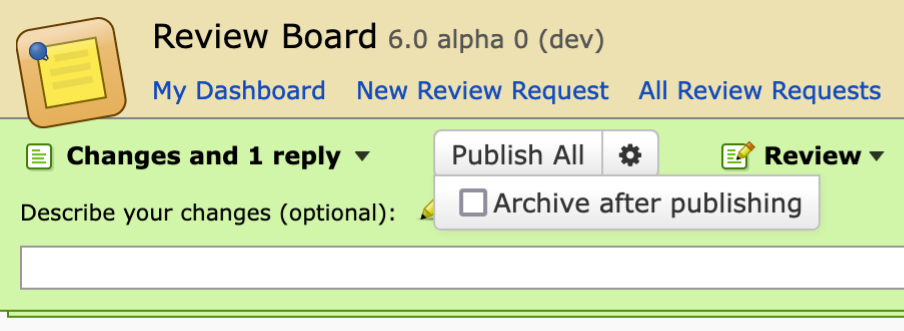
The gear menu controls options for your publishes (depending on what’s being published):

The “Review” menu will always be present, and can be used to guide users to creating a new review, adding general comments, and quickly posting a Ship It! review.
This is still in the early stages. We’ll provide some more screenshots as development progresses.
Actions Rewrite
Behind-the-scenes, we have the “actions” system, which lets Review Board and extensions register buttons in some parts of the review request UI. It’s where the “Ship It!”, “Close”, “Upload Diff”, etc. buttons all come from.

The existing system is, let’s be honest, a bit of a mess. It grew organically, and we kept bolting things onto the design. There are class-based review request actions, dictionary-based review request actions, two forms of header actions, and several other purpose-built types. Keeping this maintainable has been a problem.
So this is finally getting a major overhaul. The new design is a lot more reasonable for both us and extension authors to work with. With this, we’re aiming for:
- Better keyboard shortcuts throughout the product.
- Improved accessibility.
- Newer UI features like a possible Command-K bar (a sort of command-line-in-browser interface, similar to macOS Spotlight, Alfred, and other tools).
Once this is further along, we’ll have more to show off.
Looking Toward Review Board 6
With Review Board 6, we’re heavily focusing on improvements to the review process. There’s more to talk about, but we’ll save those for a future ChangeLog (available on this blog, Reddit, Mastodon, Twitter, or Facebook).
We’re aiming to for a mid-2023 release date for Review Board 6. This is a shorter release cycle than most of our large releases, and that’s the plan going forward. We want to get new features our faster, with smaller, focused releases.