Code review is a staple in many engineering cultures. The benefits to putting your code up for your teammates to scrutinize and critique are numerous. There’s the satisfaction of showing off your work to your peers and the comfort in knowing that any obvious flaws or bad design choices will be caught before they affect others.
Unfortunately, code review is often where thorough review ends for many teams. UI changes, mockups, PRDs, documentation, release notes, icons, and other visual components critical to a project are not always as closely inspected, or at least are not done so as part of the existing code review process. By leaving these out, or doing them out-of-band (e-mail, in-person reviews), or even by going through entirely separate tools, there’s the risk of missing and tracking valuable feedback.
Through Review Board and Power Pack, you can review those just as easily as code. No new tools to learn, no loosely tracked discussions. Here’s how.
File attachments on Review Board
In Review Board, you can attach any type of file to a review request and review.
There’s built-in support for general text-based file attachments, Markdown files, and images. Extensions can supplement that with support for reviewing additional file types, like PDF. Unsupported binary files can still be reviewed by downloading the file and then leaving a comment on it.
All you need to do to attach files is to drag them (as many or as few as you want) from your file manager right onto any new or existing review request.
Or, if you’re a command line junkie like I am, check out tip #3 on our 5 tips for RBTools.
You’ll be able to try these yourself on our demo page.
Reviewing screenshots, icons, and other images
If you’re developing a UI for your application, make sure your fellow engineers or your usability team sees it before your QA team or users do.
Take a screenshot, or two, or a dozen. Show off all the changes you made, the new dialogs, the icon updates. Upload them as part of your code change so that your reviewers can see the impact of your code. Your reviewers will then be able to go through your screenshots and review them just like source code.
Reviewing images is easy. Simply click-and-drag over an area of the image, like you’re selecting it. A comment window will pop up (just like for code). Enter some text and save it. When the review is published, you’ll see that section of the image in the review, and discussion can begin.
Reviewing plain text files
As developers, we love plain text. We have one-off bits of test code not fit for the tree, we have log files, development notes, test runs. All kinds of things that your reviewers may find useful when looking at your code.
So post them.
Reviewers will see a nice display of the text similar to what they’d see in the diff viewer. If Review Board recognizes the file type, it’ll even syntax highlight it for you, which is great for files like XML.
Reviewing Markdown files
Markdown is a pretty popular way to write rich, formatted text in the comfort of your 1970s text editor. I’m using it right now to write this post, in fact, and you may be using it for your documentation or Wiki pages.
During review, we automatically render your Markdown so that you can see how it looks. Reviewers can leave comments right on the rendered copy or on the raw Markdown text.
Want to see this in action? Check out our demo.
Reviewing PDFs or other documents
Product managers and doc writers generally aren’t writing Markdown or code. They’re working in Word, Excel, Power Point, or something more specialized. When they want a review of the latest PRD or section of the manual, they probably just e-mail it out to you, and you probably e-mail them back some replies. Yuck.
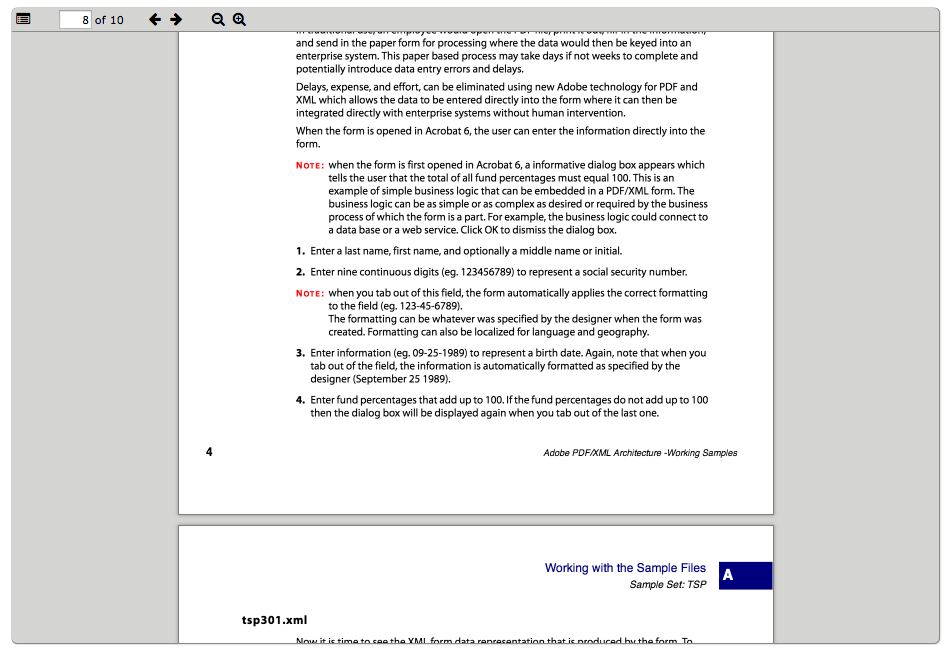
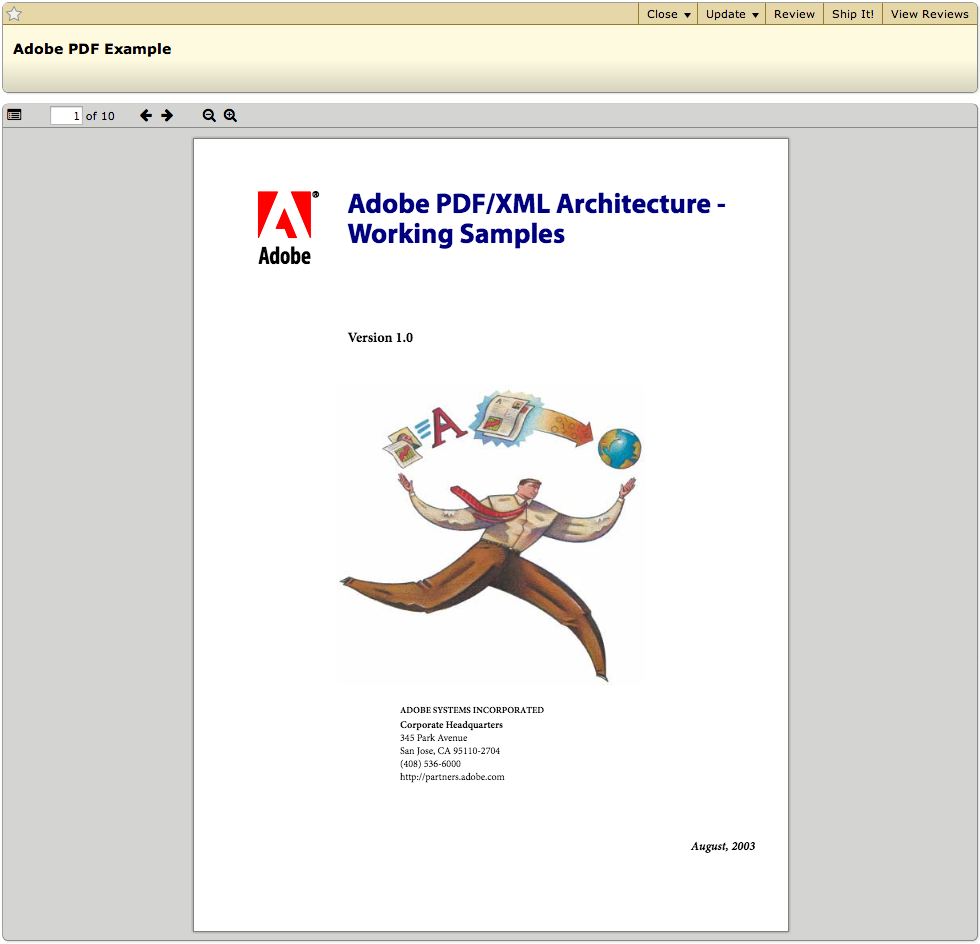
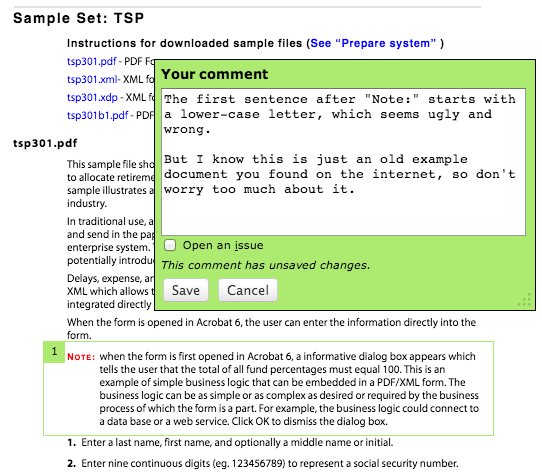
Instead, convince management and your doc writers to export their documents as PDF, and then upload them to Review Board. If you have Power Pack installed, or you’re an RBCommons subscriber on a Medium plan or higher, you’ll be able to read through the PDF and comment on any part of it.
This works very similarly to screenshot commenting. Click-and-drag to select a region, and leave a comment. That section will appear along with your comment in the review, just like with code or screenshots.
It’s a much better way of tracking all the feedback around the design or documentation of your product.
You can see what PDF review is like over on our demo page.